Deploy static web applications to S3 and CloudFront and serve them over HTTPS.
March 24, 2019
A video tutorial on how to deploy web applications to production on Amazon S3 and serve them using a low latency CDN, CloudFront.
It also includes serving the same application over HTTPS using a custom domain name via Route 53 with the help of a free SSL certificate generated from Amazon Certificate Manager.
Sounds overwhelming? Not to worry! I’ve got a whole video in order to explain every step bit by bit.
The video is divided into two parts. The first part (the longer part) goes around teaching the necessary steps for deployment and works for any web app in general. This should ideally be enough if you’re not using a front end framework such as React.js or Vue.js. The second part adds a few more instructions if you’re using a front end framework.
So let’s not waste time and get right to it.
Part - I
Deploy static web apps to S3 and serve them using CloudFront and HTTPS.
Part - II
A few more instructions for SPAs.
(Please note if you’re using Gatsby.js, these instructions are not applicable)
After configuring everything as shown in the video, your next deployment should be as simple as running a single CLI command!
Pro tip:
In the behaviour settings for CloudFront, change the Object Caching option to Customize and set the Minimum TTL, Default TTL and Maximum TTL to 31557600. This ensures the content from your S3 bucket stays inside the CloudFront cache for as long as it can before we invalidate it manually on the next update to our bucket. You’d want this as serving from CloudFront is very much cheaper and also way better performance wise.
I forgot to mention this in the video. :)
Side info:
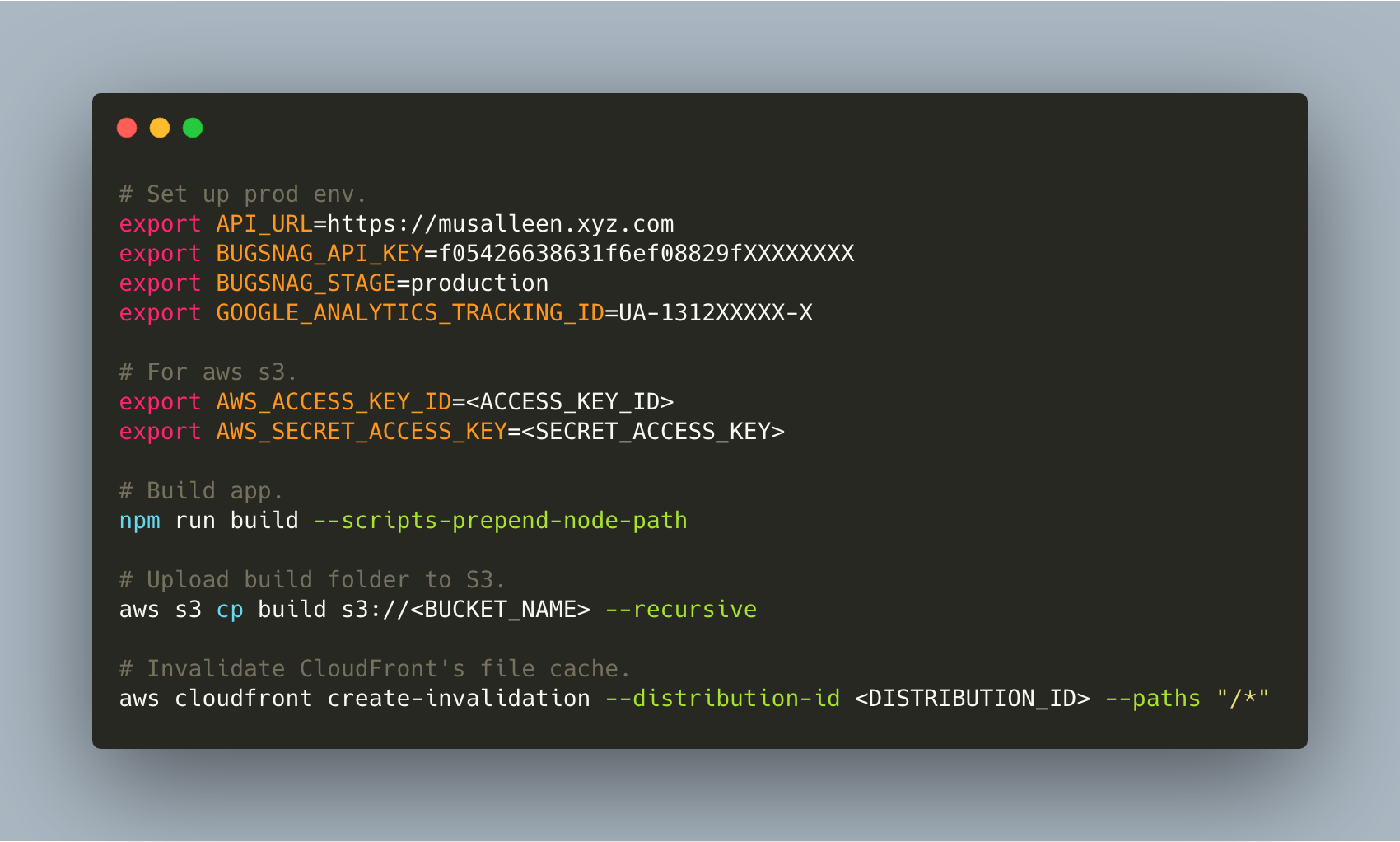
The publish script that we use looks like this.
 This script ensures our deploys to S3 with CloudFront are always a one-liner like so
This script ensures our deploys to S3 with CloudFront are always a one-liner like so
yarn publishToS3 or npm run publishToS3.
This saves times and is very CI friendly. The aws-cli for running the aws commands can be downloaded from here.
Also,
Since our repositories are always private, instead of saving the aws credentials inside the environment we prefer to save them inside this very script and apply them just before we deploy our apps. (notice the
export AWS_**variables?) This enables everyone on the team to be able to deploy the apps when needed. Learn how to get your keys from here.
I really hope you’ve enjoyed the video and it helps you with your next big project!
Cheers.